どうも、Yamamotoです。
今月から、このブログを本格的に運用し始めたのですが、ひとつ気になることがあったんです。

これです!
盾??っぽいマークに、赤い×マークが付いてる。
なんか良くないマークな気がするが・・・
・・・ナニコレ???
どうやら、SSL化(ドメインをhttpsにすること)したことの影響のようですが、他のSSL化したサイトでは表示されてない。。。
これを何とか消そうと奮闘したので、その備忘録です。
(既に知ってる方には、アホだなって思われそうな内容ですw)
「このページは承認されていないソースからのスクリプトを読み込もうとしています」を読み込んだら・・・
どうやって消したらいいんだ??
ということで、とりあえず盾マークをクリックしてみる。

ポチっとな・・・
すると、こんなメッセージが出てくる。

「このページは承認されていないソースからのスクリプトを読み込もうとしています」
なんだこれ??
「詳しく見る」を見てもよく分からんし、「完了」をクリックするとそのまんま。
ということで、残された手段はただ一つ!
「安全でないスクリプトを読み込む」をクリック!!!
(アホですみません・・・)
その瞬間・・・

うわぁああああああ・・・
「謎の盾マーク」は消えたのだが、「保護されていない通信」になってしまった。。
明らかに、状況が悪化してしまった・・・
というか、「安全でない」とわざわざ警告されてたのに、何やってんだ。
・・と、自分にイライラしてもしょ~がないので、なんとか解決しなくては!
「安全でないスクリプトを読み込む」をクリックしたらhttps化されなくなった時の対処法
色々調べた結果、どうやら盾マークが出てくる原因は、簡単に調べることができるようです。
GoogleChromeでサイトを開いた状態で、「F12」をクリック。
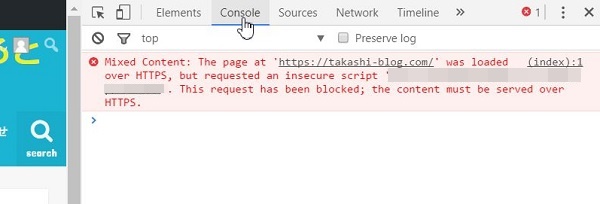
すると、こんな画面が表示されます。

ここで、「Console」タブをクリックすると、原因が分かります!
僕の場合は、「以前設置したアクセス解析コードの影響」が原因でした。
このコードが、SSL化されていなかった解析コードだったからですね。
原因が分かったので、テーマのheader.phpに追記した解析コードを削除。
すると、

「謎の盾マーク」もなくなり、ちゃんとSSL化された通信に戻りました。
問題解決後もSSL化通信に戻らない時の対処法
ちなみに、問題を解決した後も、同じChromeタブで開いていると、「安全でないスクリプトを読み込んだ設定」が引き継がれているためか、ずっと「安全でない通信」の状態になります。
そのときは、新しいタブを開いて、再度サイトにアクセスしたらSSL化された通信になっていました。
・・・ということで、僕が謎の盾マークと1時間奮闘した備忘録でした。
こんな記事でも、誰かの役に立ってくれると嬉しいな!



コメント
コメント一覧 (9件)
[…] 【対処法】「安全でないスクリプトを読み込む」をクリックしたらhttps化されなくなった […]
ありがとうございました。
うっかりクリックして、驚いて、検索して、ここへ来ました。
助かりました。
山中様
コメント頂き、有難うございました!
お役に立てる情報発信、これからもがんばります!
ブログ立ち上げたばかりでいろいろカスタマイズしていた折に同じ症状になってしまいましたが、こちらの記事を参考に解決できました。情報ありがとうございました。
ハヤミヤグミ様
コメント有難うございます!お役に立てたようで何よりです^^
お互い、ブログ更新頑張っていきましょう~!
山本様
私もマークを見つけて困っていたところネットを探していたら
山本様のブログに辿り着きました。
昨日ロリポップの独自SSL(無料)で登録したのですが。
カギマークと保護された通信と表示されますが、右側には楯と×マークが表示されます。
有料でないと無理なのでしょうか?
ホームページはホームページビルダーで作成しております。
ファイル内を「http」で検索しても見つかりません。
見つけるソフトをご存知でしたらご教授頂ければ幸いです。
matsuki
matsuki様
ブログ訪問頂き、有難うございます!
>見つけるソフトをご存知でしたらご教授頂ければ幸いです。
探すソフトは申し訳ございませんが、存じ上げません。
僕の知っている解決策を共有しますね!
まず有料でないとダメということはないです。
僕も、エックスサーバーの無料SSL化を利用しています。
この問題で、まず一番多いのは画像のURLですね。
アップロード時にHttpsされてないと、それが原因で盾マークが表示されます。
これはヘッダー画像も含まれるので、サイトすべての画像URLをHttpsに指定する必要があります。
まずは画像URLをチェックしてみて、それでも解決できなければまたご連絡ください。
yamamoto様
ご返事ありがとうございました。
ディベロッパーツールのコンソールには下記が出ていました。
http://********.com/404.htmlが原因なのかもしれません。
(Not Foundのページ)
index.html:1 Mixed Content: The page at ‘https://********.com/index.html’ was loaded over HTTPS, but requested an insecure favicon ‘http://********.com/404.html’. This request has been blocked; the content must be served over HTTPS.
ビルダーで一度ファイルを開き、再度アップロードしたのですが症状は変わりません。
ファイルのどこを直したらをhttpsになるでしょうか?
またお知らせ頂いた画像URLのチェック方法もご教授頂ければ幸いです。
お忙しいところ宜しくお願い申し上げます。
matsuki
matsuki様
メールでのご報告、有難うございます。
問題解決できたようで、何よりです^^
.htacssesのファイルが、http:// になっていたことが原因だったのですね。
一つでも、SSL化されていないと問題のエラーになってしまうので、SSL化は少し面倒も多いが、SSL化したほうが良いので無事解決できてよかったです。
またブログに遊びにきてください^^
Yamamoto